SETTING UP DROPDOWN FIELDS
On your Form Editor, head to Build tab.
Click "Add a Field" button then select dropdown.
From there, you can now add a label, placeholder and, hint.
You have an option to create a sub label for organizing your choices by clicking the "Add Heading" button.
There are two ways to add a choice on your dropdown field, either you create a seperate choice one by one by clicking the "Add Choice" button or you can create several choices in one go by clicking the "Bulk Add Choices" button.
Once done, you may tick the "Shuffle order of choices" checkbox for randomization. Additionally, if you don't want your field to be left blank just tick the "Require an answer" checkbox.
Personalize your radio field further by adjusting the width of your field. You may also add Additional CSS class/es for a more advance customization.
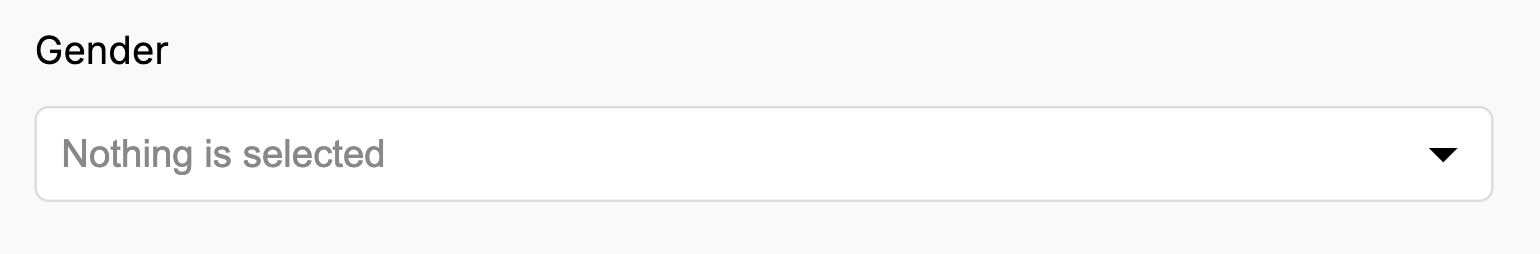
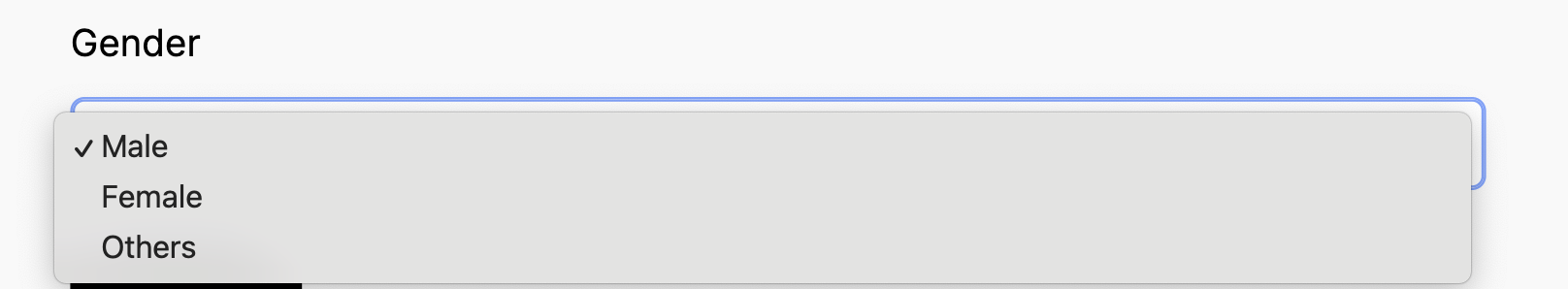
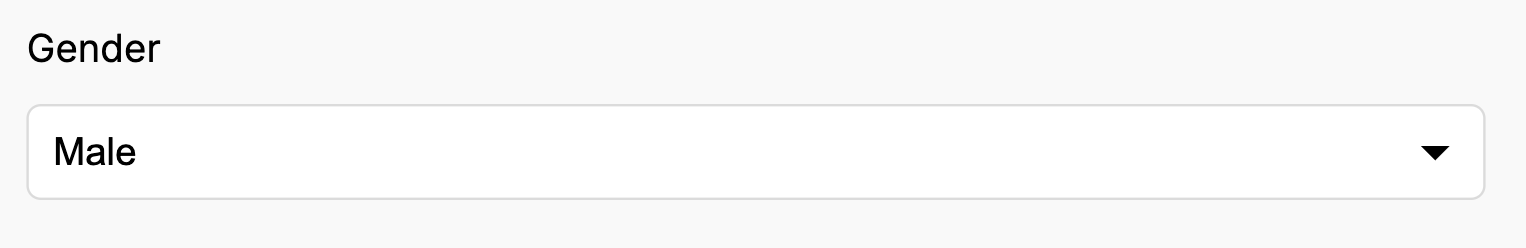
Here is an example of what your dropdown field may look like:
Note: You can only select one choice in dropdown fields.