SETTING UP FILE UPLOAD FIELDS
Edited
On your Form Editor, head to Build tab.
Click "Add a Field" button then select file upload.
From there, you can now add a label, placeholder, and hint.
Set the minimum and maximum number of files the user can insert.
After, set the maximum size (MB) of each file. It is set to 40MB by default.
At the Allowed File types area, you can customize the type of file your field can only accept.
Once done, you may tick the "Require an answer" checkbox if you don't want your field to be left blank.
Personalize your file upload field further by adjusting the width of your field. You may also add Additional CSS class/es for a more advance customization.
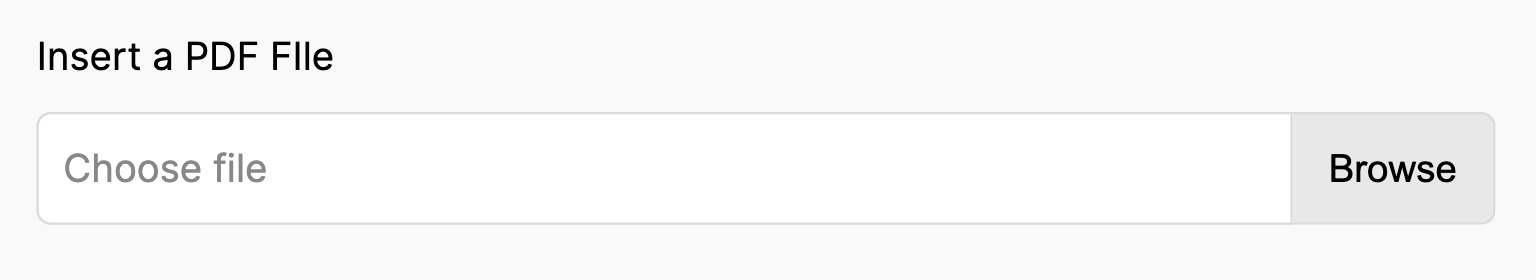
Here is an example of what your file upload field may look like:
file upload
fields
file upload field
setting up field